ハイパーテキストたる所以〜a要素、img要素〜
振り返って、ハイパーテキスト
この講座の最初の回で、HTMLは「Hyper Text Markup Language」で、「Hyper Text」っていうのは要するに リンクのことなんだ、といいましたが、ここで改めてHyper Text(以下ハイパーテキスト)というものについて考えてみましょう。
単なるテキストとハイパーテキストとを分ける要素は、文書の有機的な結合性にあります。 普通のテキストでも「参考書籍:〜」といった感じで何を参照したかを記すことは可能です。 しかしながらその参照したものを見るためには「参考書籍:〜」に書かれた本のタイトルなどを頼りにして 本屋なり図書館なりで探すしかありません。それに対してハイパーテキストはある文書と、 その文書が参照した別の文書とを直結することで、瞬時に参照したものを見ることができるのです。 WWWの概念やHTMLが一見コンピュータとは関係なさそうなCERNで生まれたわけには、資料と、その資料が参考にした 資料とを直結させることで散らばった情報をまとめたい、という強いニーズが存在したからです。
ハイパーテキストについての考えはHTMLの文法などといった枠を越えた大きな代物です。 こういったものはHTMLの文法の学習とは別に色々考えてみるといいと思います。 サイト設計に必要なものは文法だけではない、ということは是非とも記憶してもらいたいですね。
絶対参照と相対参照
a要素やimg要素について説明するためには、まずファイルの参照の仕方について知る必要があります。 ここはしっかり覚えてもらわないと色々困るので、まぁがんばれ。
見出しにもあるとおりファイルの参照方法には絶対参照と相対参照とがあります。
絶対参照は参照したいファイルを、一番もととなるところからの位置で指定する方法です。具体的には こんな風に書きます。
http://macknezie.com/index.html
つまりはブラウザのアドレスバーに表示されてるやつのような表記です。 長ったらしいですがこれといってややこしいルールもないのでまぁ分かりやすいでしょう。
次に相対参照ですが、これは参照したいファイルを、参照する側のファイルを基準とした位置で指定する方法です。
一つの場合だけを見ても分からないので色々なパターンを見てみましょう。

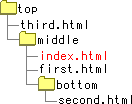
index.htmlというファイルから参照する、という状況で考えてみましょう。
まずはindex.htmlと同じフォルダ(UNIXとかではディレクトリ)のファイルを参照する場合です。 ここではfirst.htmlを参照します。
first.html
これだけです。同じフォルダ内のファイルの参照のときはファイル名だけです。
次に一つ下のフォルダのファイルを参照してみます。ここではsecond.htmlを参照します。
bottom/second.html
一つ下のフォルダのファイルを参照するときは、(参照したいファイルのフォルダ名)/(参照したいファイル名)となります。
一つ上のフォルダのファイルを参照するときはどうなるでしょうか。 ということで、ここではthird.htmlを参照します。
../third.html
一つ上のフォルダのファイルを参照するときは../(参照したいファイル名)となります。これがポイント。
これら三つのルールを組み合わせてファイルの参照をします。

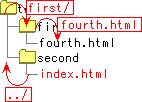
こんなこんじの位置関係でfourth.htmlを参照したい場合について考えます。 このとき相対参照での記述は以下のようになります。
../first/fourth.html
考え方は、「../」で一つ上のフォルダに上がって、「first/」でそのフォルダの子フォルダ「first」にさがって、 「fourth.html」で、「first」フォルダの中にある「fourth.html」を参照しています。

複雑な相対参照は色々試行錯誤しないと覚えないので、他人のサイトのcssを見てみるなどして練習した方がいいでしょう。 cssの勉強にもなって一石二鳥です。たぶん。
一般的に絶対参照はサイトの外部のファイルを参照するとき、相対参照はサイト内部のファイルを参照するときに使います。 サイト内のファイルを絶対参照するのは書くのがめんどくさいし、サイト移転などでは全部リンクを書き直さなければならない という手間があります。そんなわけでサイト内のファイルの参照は相対参照することを推奨します。
リンクを貼る要素
参照についての話が長々と続きましたね、やっとリンクの話です。リンクを貼るための要素としてa要素があります。
記述例
<p> <a href="http://mazda1micro1vaka.yakiuchi.com/index.html">パソコン同好会非公式サイト</a>では ゲームの配布などを行っています。 </p>
表示例
パソコン同好会非公式サイトでは ゲームの配布などを行っています。
a要素はhref属性でリンク先のファイルを絶対参照または相対参照で指定して使います。a要素はインライン要素です。
a要素は別のファイルへのリンクだけでなく、同一ファイルの指定した位置にジャンプすることも可能です。 そのためにはジャンプする先の要素にid属性を指定して、a要素のhref属性に「#(id属性の属性値)」を 指定することで可能です。id属性の属性値は英数字で自由に決められます。ただし最初の文字は必ずアルファベットにする必要が あります。
記述例
<ul> <li><a href="#jump">「ジャンプ先の要素」へジャンプ!!</a></li> </ul> <p id="jump">ジャンプ先の要素</p>
表示例
ジャンプ先の要素
ファイルの指定とジャンプ先の指定を同時にすることも可能です。
記述例
index.html
<ul> <li><a href="linked.html#jump">linked.htmlの「ジャンプ先」へジャンプ!!</a></li> </ul>
linked.html
<p id="jump">ジャンプ先</p>
サイト内へのリンク、ナビゲーションリンクはul要素の箇条書きリストとa要素を組み合わせて使うことが多いです。
画像を挿入する要素
画像を文書に挿入するための要素としてimg要素が用意されています。 使い方は以下のとおり。
記述例
<p> <img src="08_image.png" alt="まさかのヘーベル萌え"> </p>
表示例

img要素は挿入する画像ファイルをsrc属性に絶対参照または相対参照で指定し、画像が表示できなかったときに表示する 代替テキストをalt属性に指定します。img要素には終了タグがありません。開始タグだけで完結しているのです。 img要素はインラインレベル要素なのでブロックレベル要素の中に記述してください。img要素は特に間違えやすいので注意。
代替テキストなんて存在する意味はあるのか、と思うかもしれません。確かに今現在普及しているブラウザはほとんどが画像を表示できます。が、回線が遅い場合などはページのロードを速くするために画像の表示をしないように設定している人もいるのです。 また、視覚障害者が利用する音声ブラウザでは画像に指定された代替テキストを読み上げます。そういったことからimg要素を 使うときは代替テキストを設定するように心がけてください。
今回は以上です。いやぁ長かった。今回のところは大事なことが多いのでよく復習して欲しい。 次回はテーブル、つまりは表についてやります。多分かなりはしょります。tbody?知らんがな。