大きな行李、小さな行李〜ブロックレベルとインラインレベル〜
HTMLにおける箱の概念
HTMLは論理構造を記述するための言語である、とこれまで述べてきましたが、視覚的には箱の構造を持っています。
以下のHTML文書の例を見てみましょう。
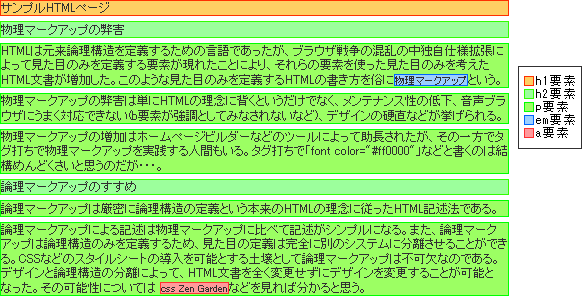
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title>文書のタイトル</title> </head> <body> <h1>サンプルHTMLページ</h1> <h2>物理マークアップの弊害</h2> <p>HTMLは元来論理構造を定義するための言語であったが、ブラウザ戦争の混乱の中独自仕様拡張によって 見た目のみを定義する要素が現れたことにより、それらの要素を使った見た目のみを考えたHTML文書が増加した。 このような見た目のみを定義するHTMLの書き方を俗に<em>物理マークアップ</em>という。</p> <p>物理マークアップの弊害は単にHTMLの理念に背くというだけでなく、メンテナンス性の低下、音声ブラウザに うまく対応できない(b要素が強調としてみなされないなど)、デザインの硬直などが挙げられる。</p> <p>物理マークアップの増加はホームページビルダーなどのツールによって助長されたが、その一方でタグ打ちで 物理マークアップを実践する人間もいる。タグ打ちで「font color="#ff0000"」などと書くのは結構めんどくさい と思うのだが・・・。</p> <h2>論理マークアップのすすめ</h2> <p>論理マークアップは厳密に論理構造の定義という本来のHTMLの理念に従ったHTML記述法である。</p> <p>論理マークアップによる記述は物理マークアップに比べて記述がシンプルになる。また、論理マークアップは 論理構造のみを定義するため、見た目の定義は完全に別のシステムに分離させることができる。CSSなどの スタイルシートの導入を可能とする土壌として論理マークアップは不可欠なのである。デザインと論理構造の分離に よって、HTML文書を全く変更せずにデザインを変更することが可能となった。その可能性については <a href="http://www.csszengarden.com/tr/japanese/">css Zen Garden</a>などを見れば分かると思う。</p> </body> </html>
この文書の箱の構造は下のようになっています。ただしbody要素内のみについて書いたものです。今後もそういうルールで進めるのそのつもりで。

HTMLによる論理構造の記述は、上図のようにどの文章がどの箱に属するかを決める、といった考え方ができます。 箱にもそれぞれ種類があって、どの箱がどのような意味を持つといったことも決まっています。これから講座で教えていくことというのは実はそれぞれの箱の意味を教えるだけです。まぁたぶん他にも脇道にそれたこととか教えると思うけど。
ブロックレベルとインラインレベル
箱には大きく分けて二つの種類があります。ブロックレベルとインラインレベルです。
ブロックレベルの箱は中に文の塊を入れることができます。文は一文でも千文でもよいです。とにかく文の塊を入れられるということがポイントです。
対するインラインレベルの箱は文の一部を入れることができます。言い換えると文節や語句を入れることができます。
上の図で言うと、h1要素、h2要素、p要素がブロックレベル、em要素、a要素がインラインレベルにあたります。
ブロックレベルの箱とインラインの箱についてはそれぞれ決まりがあります。
- ブロックレベルの箱の中にはインラインレベルの箱を入れることができる。
- ブロックレベルの箱の中にはブロックレベルの箱を入れることができる。(一部例外あり)
- インラインレベルの箱の中にはインラインレベルの箱を入れることができる。
- インラインレベルの箱の中にはブロックレベルの箱を入れることができない。
- インラインレベルの箱は必ずブロックレベルの箱の中に入ってないといけない。
1.は上図にもあったのでわかると思います。2.はcssを勉強するまでは知らなくてもいい知識といっていいでしょう。何しろ一番よく使うp要素がその例外にあたるからです。そんなわけでp要素の箱の中には素の文かインラインの箱しか入れられません。3.は知らなくていい知識ですね(笑)。このやり口は使ったことないですね、全く。
ぜひ覚えて欲しいのは4.と5.です。4.は文だって語句の集まりなんだからブロックレベルの箱がインラインの箱の中に入ったっていいじゃないか、という人もいるかもしれませんが、一般的な解釈としては語句⊂文だからインラインレベル⊂ブロックレベル、という風に考えます。5.も同じく語句⊂文の発想によるものです。ただ、HTMLでいう文とはSVの関係があるとかそういうのではなく、意味的なまとまりがあればそれは文とみなされます。たとえば文の見出しの「ブロックレベルとインラインレベル」はSVの関係なんてありませんが、この見出しはブロックレベルの箱であるh2要素でマークアップされてます。
一番よく間違いが見られるのは5.です。たとえばリンクを貼るときに使うa要素や画像を載せるときに使うimg要素はインラインレベルですが、p要素などのブロックレベルの箱に入れずに直接body要素の直下においている例なんかがよく見られます。まぁその辺を気をつけて欲しいです。
ざっとこんな感じで今回は終了です。ようするにインラインレベルの箱はブロックレベルの箱の中に入れろ、ってことです。実際意識して気をつけるようなことはそれだけですね。次回はいよいよ各要素の説明に入ります。お楽しみに!!
・・・。